The Build
Used Parcel as build tool, React library ensuring a seamless and engaging experience for users, utilized ES2015+ features for modern JavaScript development
ANDREA VITOVA

MyFlix React App: building a fully responsive movie application with routing, rich interactions, several interface views, and a polished user experience. How I developed the client-side for an application called myFlix (using the React library), based on its existing server-side code (REST API and database).

CLIENT
Personal Portfolio, web development @CareerFoundry
PROJECT SCOPE AND TECHNOLOGY
React Web Development, Web Development, MERN, UI
INDUSTRY
Entertainment
TEAM COMPOSITION
My Role : Lead Developer, Mentor: Stephen Barungi, Tutor: Bless Darah
WORK DURATION
It took me 4 weeks to learn the basic concepts of the React library and put the knowledge into practice.
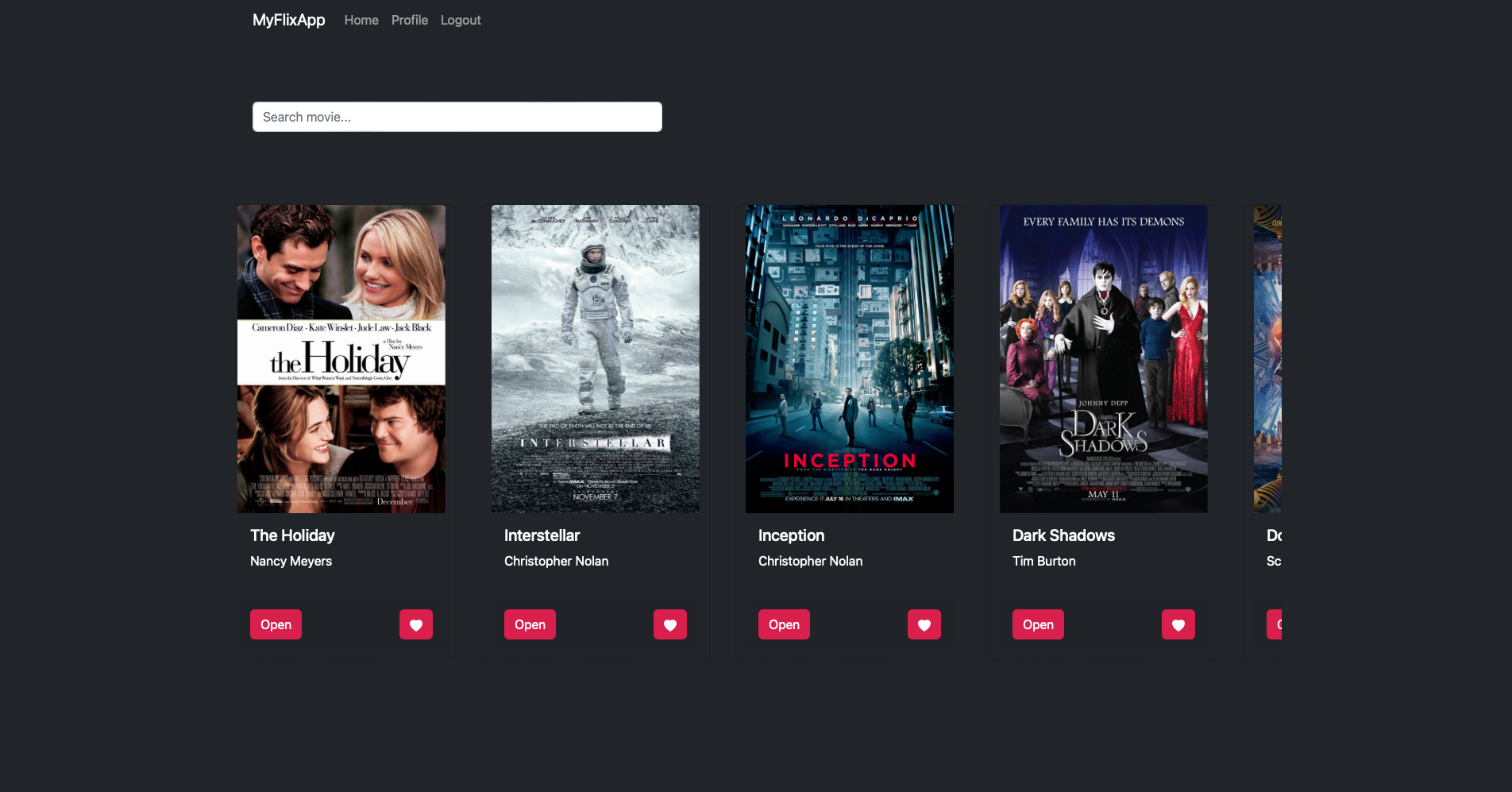
The goal of this project was to utilize React to develop the client-side of myFlix - an application tailored to movie enthusiasts. This involved creating an interface that facilitates user requests and responses from the existing server-side, allowing for:
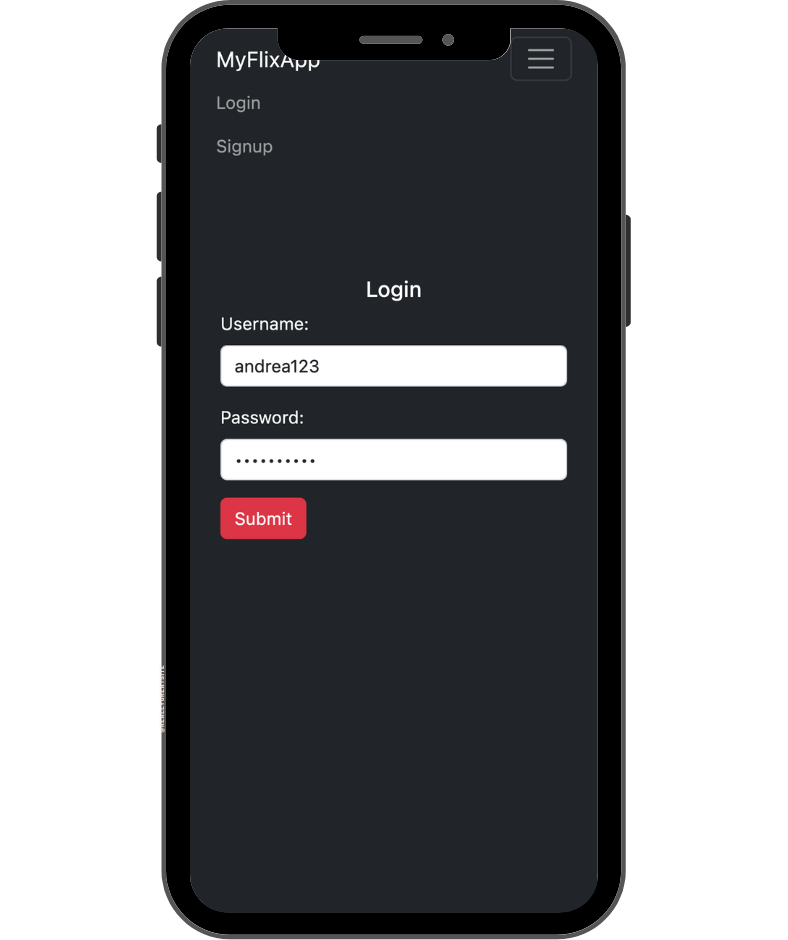
> The user is able to create accounts and log in.
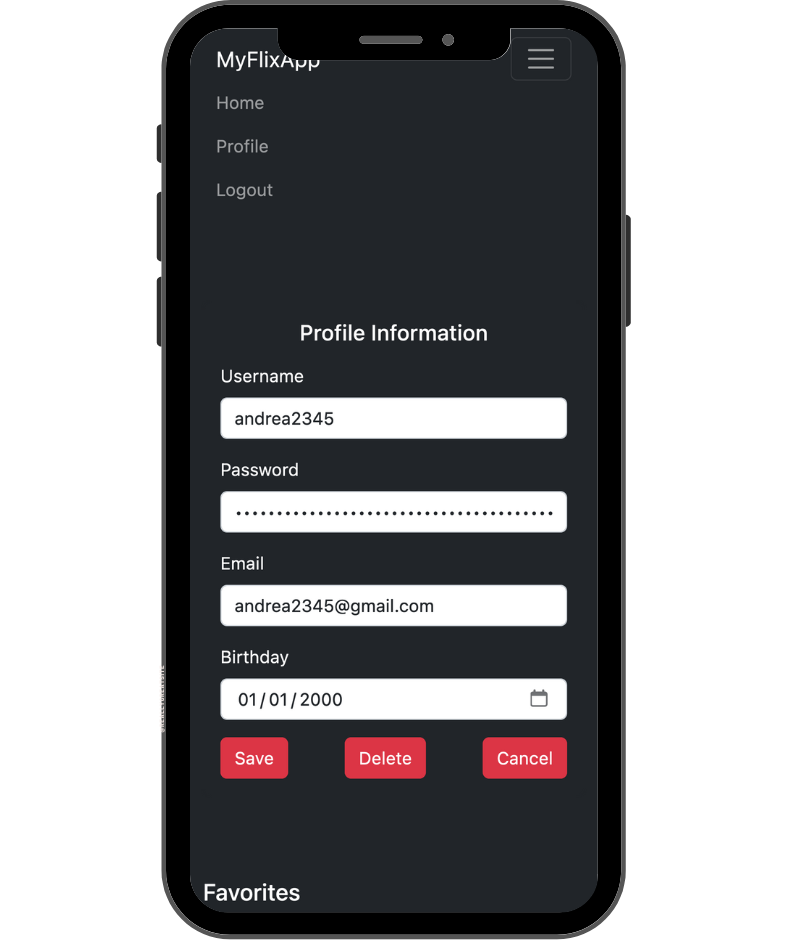
> The user is able to update personal information or delete their profile.
> The user can add a movie to the favorites list and delete a movie from the list of favorites.
> The user is able to search for movie by name.
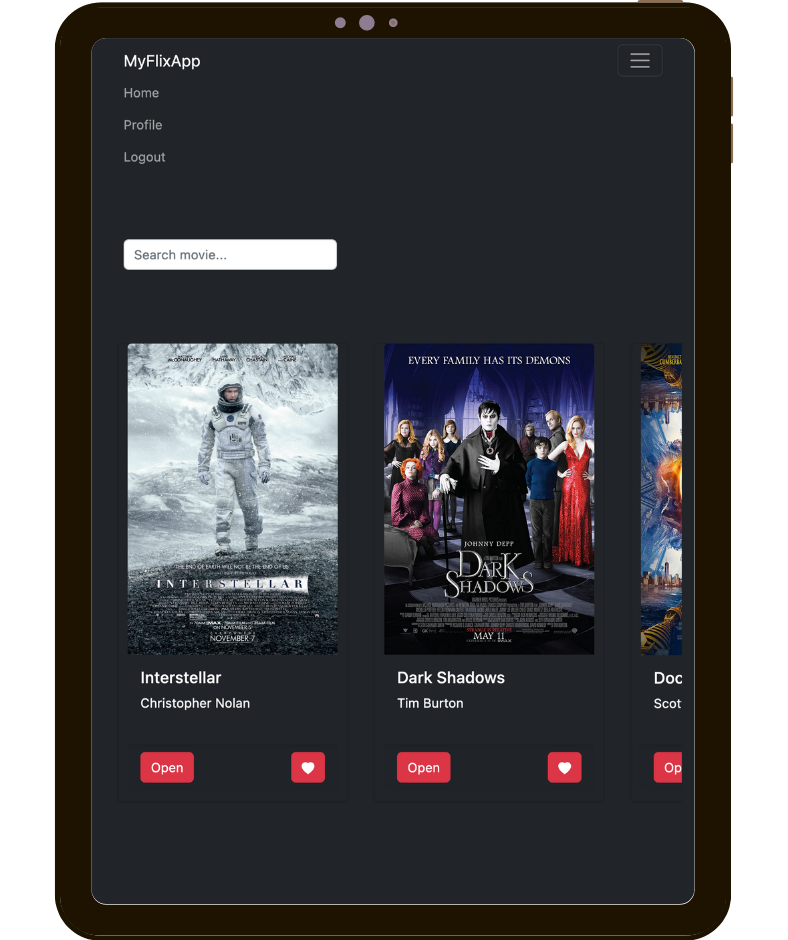
> The user is able to access movie-related information and navigate back to the Main View.
The ultimate goal was to demonstrate my full-stack JavaScript development skills by building a web application using the MERN stack (MongoDB, Express, React, and Node.js).

The Build
Used Parcel as build tool, React library ensuring a seamless and engaging experience for users, utilized ES2015+ features for modern JavaScript development
Development
Created a single page "root", navigation bar and view. Utilized the concepts of state and props to develop functional components for each view. Used hooks for better state management.
Design
Used Bootstrap as a UI library for styling and responsiveness. Implemented state routing to navigate between views and share URLs. Created search feature.
Hosting
Deployed the app and it is currently hosted on Netlify.


This project is a React-based application similar to NetFlix created at CareerFoundry, featured in my portfolio. The project follows a separation of concerns approach, making it structured, manageable, and easy to read. I successfully implemented and completed all the requirements of the project and the application is fully functional. I am now proficient in building React applications that meet industry standards.